- 24 Nov 2022
- 4 Minutes To Read
- Print
- DarkLight
- PDF
Product Documents
- Updated On 24 Nov 2022
- 4 Minutes To Read
- Print
- DarkLight
- PDF
The product documents functionality for loan and deposit accounts lets users generate and print documents such as contracts, receipts, and statements based on a previously configured template.
These templates can pull in information from the account, its transactions, and account holder data via placeholders. For more information, see Placeholders.
Product document templates are also great for creating any kind of item which needs to be signed or witnessed, for example, loan agreements or even statements and confirmations of particular transactions. Any number of different templates can be created for each product.
Permissions for product documents
In order to view, create, edit, and delete product documents, you must have the appropriate permissions:
- Create Product Documents (
CREATE_PRODUCT_DOCUMENT_TEMPLATES) - Edit Product Documents (
EDIT_PRODUCT_DOCUMENT_TEMPLATES) - Delete Product Documents (
DELETE_PRODUCT_DOCUMENT_TEMPLATES)
Creating a document

To create a new document:
- On the main menu, go to Administration > Products.
- Access the product for which you want to define the template.
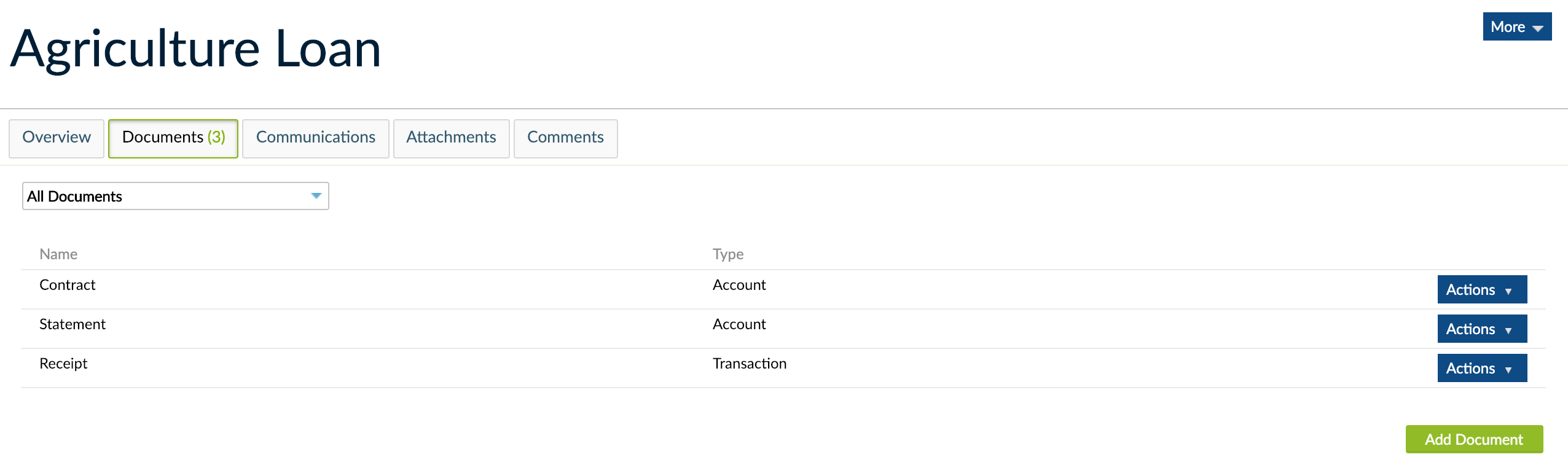
- Select the Documents tab.
- Select Add Document.
- Enter all the necessary information.
- Select Save Changes.
Fields for product documents
Below are the fields you must fill in to create a product document.
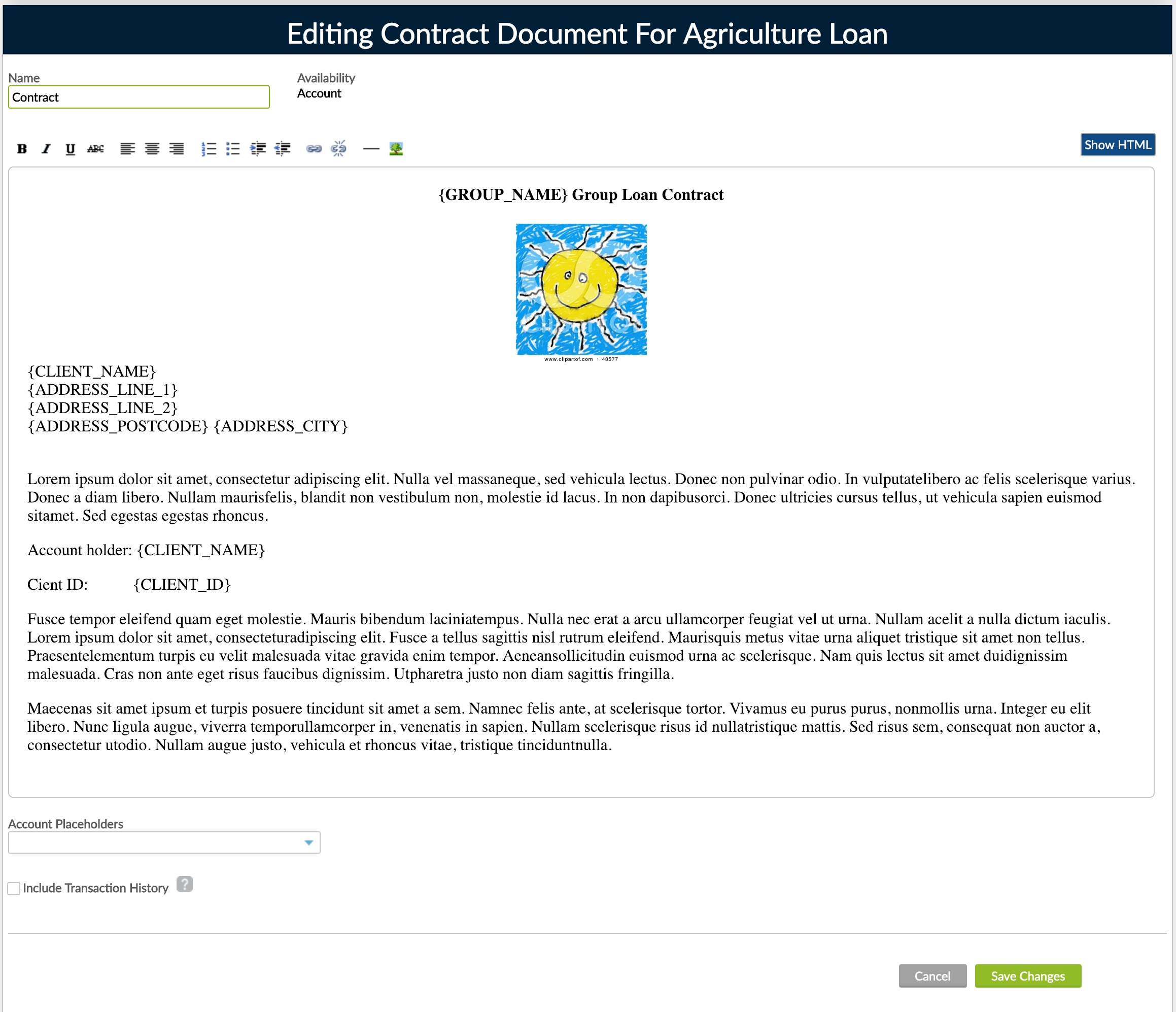
Name
The name for the product document. Maximum of 255 characters.
Availability
You may make the document available for accounts or transactions.
Documents available for accounts only have access to general account information, therefore they could be used for contracts or letters of intent. Whereas transaction documents relate to individual transactions, therefore they are perfect for things like receipts or confirmations.
Content
You edit the contents of the product document using a rich text editor and an HTML editor. For more information on how to use each editor to customize your product documents, see Content Editors.

Page breaks using the content editor
Often when working with documents you will need to create multi-page documents. Using the HTML view, you can make inserts to add page breaks.
For a minimal implementation with no other styling information necessary you could have something like this using <style> tags:
<style>
@media print {
.page-break {
display: block;
page-break-before: always;
}
}
</style>
and then in your template you can add <div class="page-break"></div> at the points at which you would like to break the page.
For example:
A template with the following HTML...
<style>
@media print {
.page-break { display: block; page-break-before: always; }
}
</style>
<h1>header for page 1</h1>
some text on page 1
<div class="page-break"></div>
<div><h1>header for page 2</h1></div>
<div>some text on page 2</div>
<div class="page-break"></div>
<div><h1>header for page 3</h1></div>
<div>some text for page 3</div>
Would result in the following when printing:
If your CSS is complex you should import the stylesheet from a separate file hosted on a secure server. Your CSS should include a definition for a class for a page break like the following:
H1.PageBreak
{PAGE-BREAK-AFTER: always}
The CSS must be placed on the very first lines of the document template. In the HTML view template you should add your import statement between <style> tags:
<style>
@import url("<url of your hosted CSS file>");
</style>
PAGE 01 CONTENT
<h1 class="PageBreak"> </h1>
PAGE 02 CONTENT
<h1 class="PageBreak"> </h1>
PAGE 03 CONTENT
Where PAGE 01 CONTENT appears in the code, you should include the html code of the first page you want to print. In PAGE 02 the second page, and in PAGE 03 the third one.
If you need to include more pages in the document, just add another line like this:
<h1 class="PageBreak"> </h1>
YOUR NEW PAGE CONTENT
You will not see these page breaks in the standard preview window, however, they will be reflected in the preview generated by the system print dialog.
@import url(); correctly, that it is between opening and closing <style> & </style> tags, and that the url points to the right file.Generating Product Documents
You can generate a document from the account page by selecting Documents and selecting the desired template from the drop-down menu. For any templates that include a statement section, you will also need to select a date range.
Printing accounts documents from client profile

- Navigate to the account.
- Select Document and select the document type to be printed.
- Review the document and print.
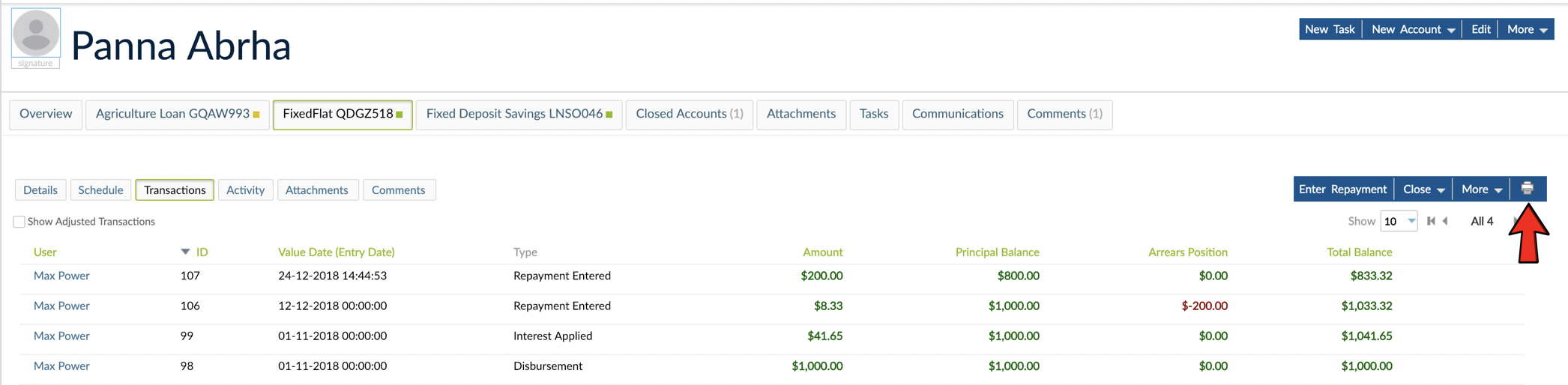
Printing transaction documents

- Go to the account and select the Transaction tab.
- Find the transaction for which the document will be printed.
- Select Actions and the name of the document to be printed.
- Review the document and print.
A preview of the document will be visible for you to make sure everything is correct. Selecting Print will allow you to send the document to any printer or to save it as a PDF, which you can then attach to the account from the Attachments tab.
One a document has been signed, you can easily scan it and attach it to the account. For more information, see Loan Account Attachments.